Posts
Storyboard Examples
- Get link
- Other Apps

For this assignment, I chose these two storyboards because I feel that they portray their story very clearly, and are well organized so that they cover all of the information and action of the scene effectively. Although being an artist is not needed to create a strong storyboard, the talent in this one just adds to how appealing it is. For those who are looking to create a storyboard themselves and need inspiration, I feel that from this, they should take away the diversity, the simple artistry, and the concise yet strong content. Looking at both of these storyboards, it is clear that none of the images are similar to each other. This adds diversity to the plan but also allows for it to hold more information. Also, with the second storyboard, the creator included descriptions of what is happening in each shot change, which makes the plan even easier to understand. I feel that these storyboards are very effective for what they are used for, and would be very easy to follow a
Creating Sound Effects
- Get link
- Other Apps
1. Slamming a Door Capture the sound of any door being closed with force. This sound effect will be done at home. 2. Elevator Door This sound can be created by closing a filing cabinet in conjunction with the sound of a hotel reception bell. This sound will be created at home. 3. Fireworks/Fizzing Taking a microphone close to a running faucet and adjusting the water pressure or flow. This sound effect will be done at home. 4. Fuse Burning This sound can be created by taking the grey powder off of a sparkler and lighting it. This sound effect will be created at home. source: http://www.epicsound.com/sfx/
Web Design Principles
- Get link
- Other Apps

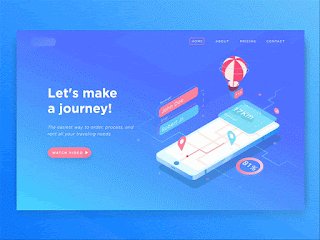
^ link to example ^ I chose this first example because I feel that it has a very clean and composed appearance, and every color used is very complimentary. This example is some form of presentation for a product/website/application that is used to make traveling simple. I find that the display of a minimalist version of Google Maps displayed on a phone is a unique and effective way to approach this site, and the creators of this example have paid close attention to what makes a website visually appealing! The title, "Let's make a journey!" is also a wonderful choice for the designers to have chosen, as it fits the layout and topic well. This website's greatness is mostly due to its composed use of graphic design, as all of its images, colors and use of motion and text are what attract the viewer to the screen. ^ link to example ^ I chose this second example because I feel that it's appearance is very appealing in that every color
Exploring Website Elements
- Get link
- Other Apps

Google Drawings Share Link: https://docs.google.com/drawings/d/1hOFmiy1eKpdzQrlW1puY9O9CekK2I3FpshlRphFIyoQ/edit?usp=sharing For this assignment, I chose the examples that I did because they all show the many different forms that web pages can take on and how the elements are used effectively on everyday sites. When we use social media and the internet every day, we often don't take into consideration the different parts of a website that make it as convenient and well composed as they are. It is these elements that allow for simple navigation, and easily filters what we see to include only the necessary things. I feel that I chose effective examples of the six different elements because they all show the elements of different websites, meaning they can be compared to almost any site and the same concept would be understood for all other sites that follow these web design principles (which is most of them!).