Web Design Principles

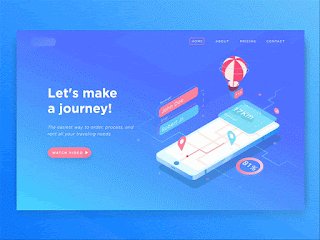
^ link to example ^ I chose this first example because I feel that it has a very clean and composed appearance, and every color used is very complimentary. This example is some form of presentation for a product/website/application that is used to make traveling simple. I find that the display of a minimalist version of Google Maps displayed on a phone is a unique and effective way to approach this site, and the creators of this example have paid close attention to what makes a website visually appealing! The title, "Let's make a journey!" is also a wonderful choice for the designers to have chosen, as it fits the layout and topic well. This website's greatness is mostly due to its composed use of graphic design, as all of its images, colors and use of motion and text are what attract the viewer to the screen. ^ link to example ^ I chose this second example because I feel that it's appearance is very appealing in that every color