Web Design Principles
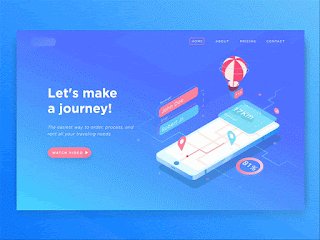
I chose this first example because I feel that it has a very clean and composed appearance, and every color used is very complimentary. This example is some form of presentation for a product/website/application that is used to make traveling simple. I find that the display of a minimalist version of Google Maps displayed on a phone is a unique and effective way to approach this site, and the creators of this example have paid close attention to what makes a website visually appealing! The title, "Let's make a journey!" is also a wonderful choice for the designers to have chosen, as it fits the layout and topic well. This website's greatness is mostly due to its composed use of graphic design, as all of its images, colors and use of motion and text are what attract the viewer to the screen.
I chose this second example because I feel that it's appearance is very appealing in that every color that is used is very close on the spectrum, yet very complimentary. This example is a simple image that was most likely created for entertainment purposes. I find that the use of "all one color" in this image was a brilliant choice by the creator, and it takes talent to make the image look as clean as this one does with its style of contrast. I also really enjoy the use of light colors on a light background, as they contrast greatly with the dark shadows in the background. This image's appeal is thanks to its use of graphic design principles, and it shows a clear understanding of what appeals and what doesn't in an image.





Comments
Post a Comment